
INTRODUCTION
While designing the solutions following the requirements gathered from the client, the Architects and Lead Consultants lay an exclusive emphasis on the Data Visualization. From Microsoft Dynamics 365 development standpoint, we have several new ways to display information in an optimum way. One of them is – Side Panes.
In this blog, we are aiming to learn how we can show (open) parent Customer, which can either be an Account or a Contact – from a Case record – in a Side Pane. We will add a new custom ribbon button the modern way from the Model-Driven App and add a JavaScript command to it.
STEPS
1. We begin with creating a new JavaScript web-resource. Within it, we define a new function – ShowCustomerDetailsInSidePane that takes the Primary Control as its parameter, fetches the customer ID and customer type from the Case form and opens the Customer row in the side pane. Copy the following JS code. We can use any relevant image web-resource for the side pane.
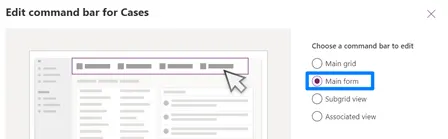
2. Once the above code is Saved and Published, we select the “Edit Command Bar” option on the Case table from our Model-Driven App. We then select the Main Form option.


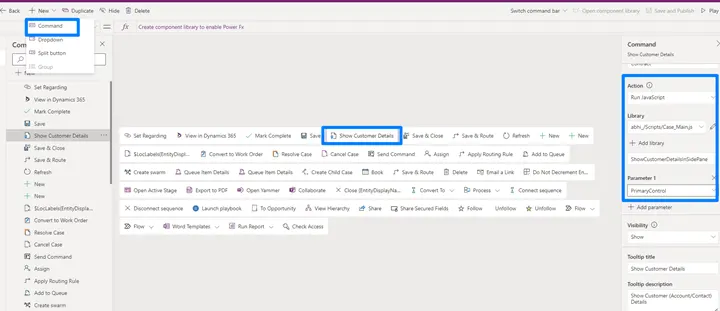
3. We then add a new Command to the form named “Show Customer Details”. We add our JS library and above created ShowCustomerDetailsInSidePane function to it, passing PrimaryControl as the parameter. We Save and Publish our changed.

UNIT TESTING
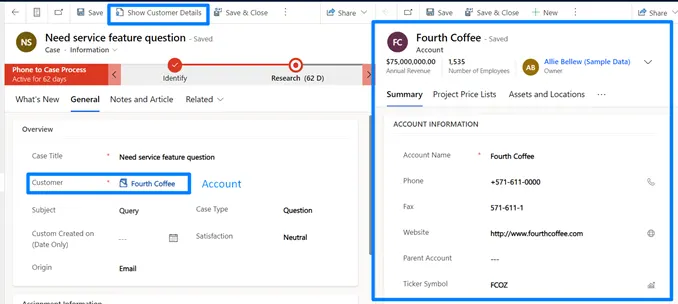
1. We first open a Case record that has an Account as its Customer. We verify that upon clicking our Show Customer Details ribbon button, a side pane opens up depicting the Account record details.

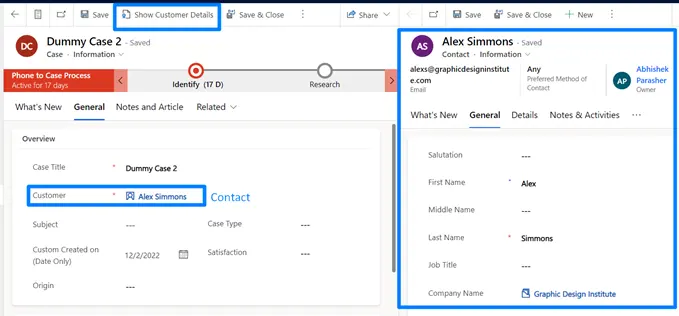
2. Secondly, we open a Case record wherein a Contact is set as its Customer. When we again click our Show Customer Details ribbon button, a side pane shows the Contact details.

CONCLUSION
Hence, we are able to achieve the desired result of opening the parent customer (Account / Contact) record in a side pane on the Case form using JavaScript. To learn more about the Xrm.App.sidePanes API, visit - https://learn.microsoft.com/en-us/power-apps/developer/model-driven-apps/clientapi/reference/xrm-app-sidepanes.
That’s from this blog post, see you soon!